2022年hexo搭建静态博客配置备忘-next主题
本文主要介绍利用hexo框架搭建静态博客的「配置」过程,留作备忘。
主要包括环境搭建、hexo参数设定、next主题配置、第三方服务配置、自定义博客样式等部分。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
版本信息
| node | npm | hexo | hexo-cli | next | |
|---|---|---|---|---|---|
| 版本号 | 18.2.0 | 8.9.0 | 5.4.1 | 4.3.0 | 8.10.1 |
操作系统:macOS Monterey 12.4 arm64
注意:目前使用的next主题是next-theme团队在维护
项目主页(https://theme-next.js.org/),github仓库地址在这里
关于next-theme和theme-next的关系,参见这个issue
写在前面
目前安装的npm包
npm list 输出如下
1 | 0.0.0 /Users/lhy/workspace/blog |
将#替换成@即可
环境搭建
Git
下载git后,检查版本信息
1 | git --version |
简单配置git用户信息
1 | git config --global user.name "$YOUR_NAME" |
生成ssh密钥
1 | git ssh-keygen -t rsa -C "$EMAIL_ADDRESS" |
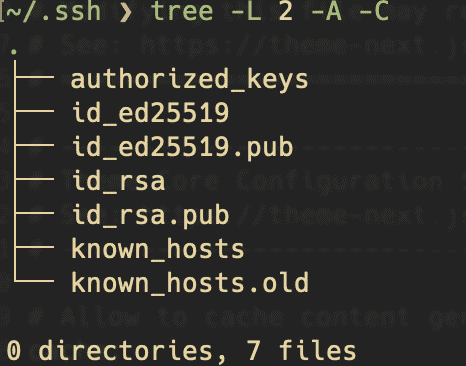
密钥、公钥、信任主机列表一般都保存在~/.ssh/文件夹下

如上图
搭建远程部署环境
目前,静态博客主流的部署方式有两种
一、使用GitHub提供的pages服务
二、自行搭建VPS部署环境
@Sat Jun 11 15:43:44 CST 2022
由于种种原因,目前已经弃用GitHub pages方式,将博客部署在VPS上
Github Pages是GitHub推出的免费SAAS服务,上手简单,能很快地创建一个博客
对于手中没有VPS或者不喜欢折腾的人来说,这是个很好的选择
- 在GitHub上创建名为
$USER_NAME.github.io的仓库,其中$USER_NAME为自己的GitHub用户名,创建特定名字的仓库后,GitHub会自动启用pages服务 - 去域名商处购买一个自己的域名(自用namesilo),并将其托管到域名解析服务商,推荐clouflare,添加域名后按照指引操作即可
- 在域名解析服务商的后台添加一条CNAME记录,将购买的域名指向
https://$USER_NAME.github.io - 在GitHub上打开步骤1.创建的仓库,在
Settings->Pages->Custom domain处填上步骤3.购买的域名,并且勾选下面的Enforce HTTPS按钮
nodjs
方法1. 通过brew下载最新版本-推荐
1 | brew install node |
注意:通过brew也可以下载历史版本的node 例如brew install node#14但是由于node#16之后才支持apple silicon,所以目前没得选
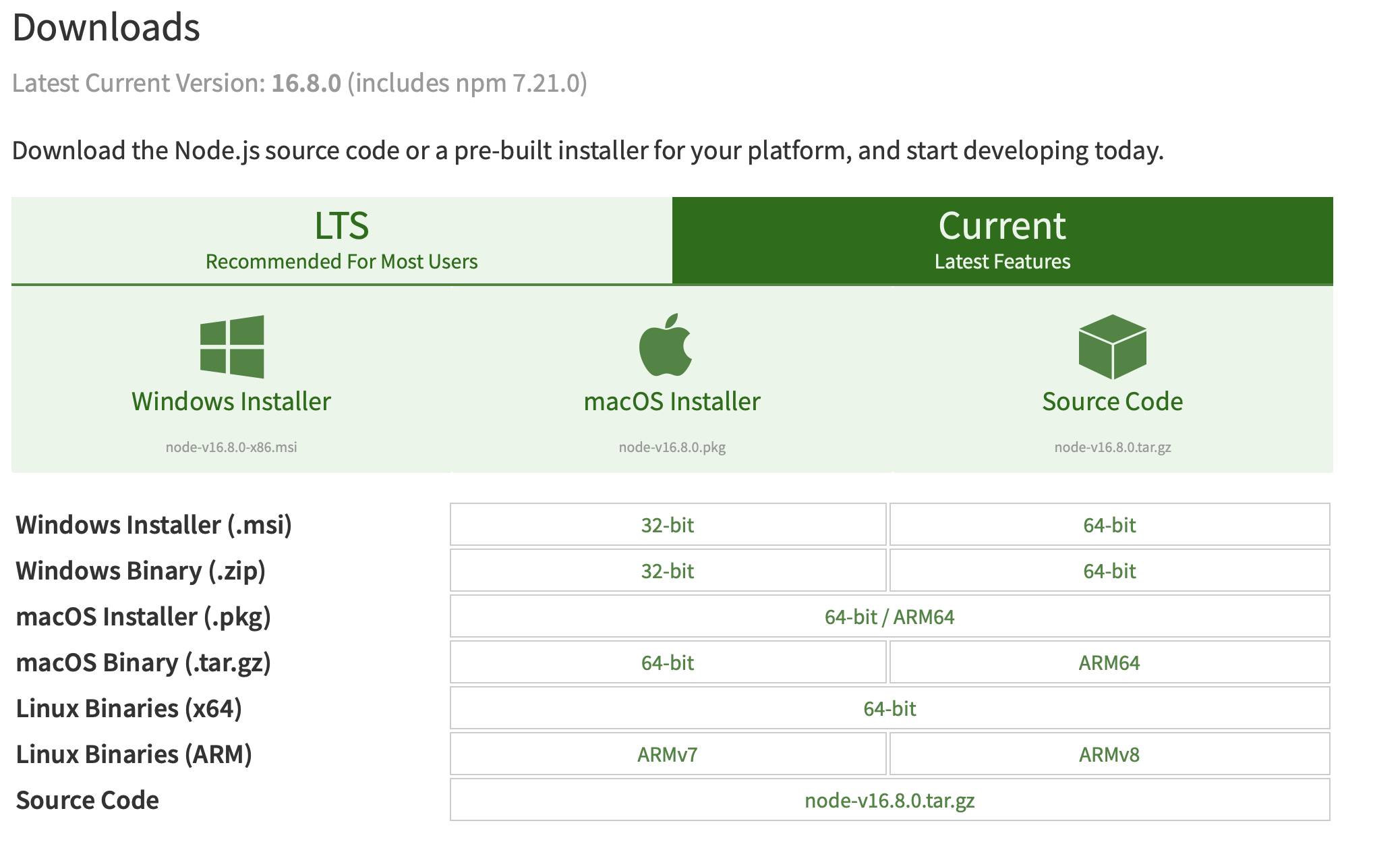
方法2. 官网下载
可以直接去nodejs官网下载,注意确认系统版本号、架构、版本号,不要下载错误的版本

历史版本下载在这个链接(https://nodejs.org/en/download/releases/)
Hexo框架
为方便起见,使用npm全局安装hexo-cli
1 | sudo npm install -g hexo-cli |
安装完成后,初始化博客的工作目录,位置自定义
1 | hexo init $HOME/blog |
之后可以运行相关命令进行测试
1 | hexo generate |
Next主题
方法1. 通过npm下载-推荐
1 | cd $HOME/blog #进入博客根目录 |
方法2. 直接克隆github上的项目仓库
1 | cd $HOME/blog #进入博客根目录 |
Hexo参数设定
前言
hexo相关的参数在博客根目录的_config.yml文件中进行设定
博客基本信息
1 | # Site |
副标题和关键字可留空,其余必填
language选项备选值参考主题文件夹/languages/中的文件,默认为en英语,建议设置为zh-CN简体中文
网址
1 | # URL |
url处填写为博客设定的域名,即配置远程部署环境中解析的域名permalink处填写的是发表的文章的超链接格式其中
:name是指文章对应的markdown文件的名字超链接中应避免出现中文
@Sat Jun 11 17:13:41 CST 2022 更新
启用hexo-abbrlink插件,以后具体.md文件可以命名为中文
方便本地对文章进行管理,同时网址超链接不会出现中文
主页和归档页面
1 | # Home page setting |
index_generator一节中的path属性决定博客的主页路径,即默认的主页网址是https://$DOMAIN/,通过该项可修改为类似https://$DOMAIN/index/、https://$DOMAIN/homepage/等形式可参考Hexo博客-NexT主题自定义主页配置方法这篇文章(@法华寺中班小屁孩),自定义主页
ps:上述自定义主页方法只针对
post部分,若想高度自定义主页样式,请自行修改主题文件夹/layout/index.njk
主题
1 | # Extensions |
系统默认的主题是lanscape,这里改为了next主题
原因:next主题比较流行,支持丰富的拓展,且文档齐全。流行意味着用户多,提交的bug也多,方便解决问题;支持拓展丰富意味着配置起来简单,文档齐全意味着nb:)
博客部署
1 | # Deployment |
将#替换成@
自动部署功能需要hexo-deploy-git插件,通过npm安装:
1 | npm install hexo-deployer-git |
配置好后,之后就可以通过hexo deploy命令将本地的文章自动部署到远程
Next主题基础配置
官方文档:Elegant and Powerful Theme for Hexo
首先,利用Hexo的新特性(Hexo 5.0 or later),使用The Alternate Theme Config File,即使用 博客根目录 下的_config.[name].yml文件来配置主题
1 | cp node_modules/hexo-theme-next/_config.yml _config.next.yml |
cache and minify
1 | cache: |
主题风格
1 | # Schemes |
网站图标
1 | favicon: |
关于favicon一节,/代表的是博客根目录/source/文件夹,这里是将一个180x180的png图像转化成了ico格式,放入/下
格式转化网站(https://www.aconvert.com/cn/icon/png-to-ico/)
菜单栏
1 | menu: |
除了home和achieves别的项目都需要手动创建,以tags为例:
1 | hexo new page tags |
然后在博客根目录/source/下会多出一个tags文件夹,里面有一个index.md文件
可以修改index.md文件来简单配置相应页面,例如:在/source/tags/index.md的Front Matter中添加comments: false字段可以关闭标签页面的评论
Dynamic sub-menu within hierarchy structure is also supported. Add your sub-menu items in menu section in theme config file as following:
子菜单(sub-menu)也是同样支持的
注意:每个子菜单需要配置一个默认页面
A default page is required for each sub-menu item.
1 | menu: |
个人头像
1 | # Sidebar Avatar |
社交链接
1 | # Social Links |
其中RSS订阅需要安装插件hexo-generator-feed
1 | npm install hexo-generator-feed |
并且在博客根目录/_config.yml中添加如下配置:
1 | # RSS |
TOC
1 | # Table of Contents in the Sidebar |
以上关于TOC的配置是默认的全局配置,具体到每篇文章,可以在文章的Front Matter部分进行个性配置
示例如下:
1 | --- |
以上配置表示该篇文章的TOC不显示数字序号,且最大深度为3
显示修改时间
1 | # Automatically excerpt description in homepage as preamble text. |
杂项配置
显示文章阅读时间
已弃用!!!
1 | # Post wordcount display settings |
开启此功能需要额外下载一个插件hexo-word-counter
1 | npm install hexo-word-counter |
并且在博客根目录/_config.yml中添加如下配置:
1 | symbols_count_time: |
ps:
- awl–平均单词长度 默认:4
- CN≈2
- EN≈5
- wpm–每分钟平均阅读单词数目 默认:275
增加文章置顶功能
插件安装
需要额外下载一个插件hexo-generator-index-pin-top
并卸载自带的hexo-generator-index
1 | npm uninstall hexo-generator-index --save |
设置文章置顶
只需在具体文章的Front matter中添加top: $val字段即可
记得修改博客根目录
/scaffolds中的模板文件,使得生成新文章时可以自动创建此字段
top: true或者数字top: 8,即为开启置顶,后者设定了置顶优先级,数字越大优先级越大
增加置顶标志
参考本文章自定义Next主题样式一节
在博客根目录/_config.next.yml中增加
1 | custom_file_path: |
post-meta.njk文件内容如下:
1 | {% if post.top %} |
仅供参考,具体的样式可自由发挥
修改主页文章的排序规则
默认的,主页文章是按照发布时间排序
现在想要修改成:按照文章更新时间排序
解决思路
修改hexo-generator-index-pin-top插件,更改排序规则
具体文件位于博客根目录/node_modules/hexo-generator-index-pin-top/lib/generate.js
修改其中的排序部分代码,将date修改为updated即可
修改后
1 | ... |
由于此部分涉及到对具体组件的修改,更新或者在新环境创作时,修改失效,很不优雅
编写一键初始化脚本实现
以下完成的功能是替换js中的.date字段为.updated
1 | echo "修改hexo-generator-index-pin-top插件,使首页文章按照更新时间排序..." |
此部分集成于完整的初始化脚本中,此脚本目前尚未开源,有需要的朋友请留言
开启对CDN资源的预连接
Next主题支持提前链接字体和插件的CDN资源,可以提高整体加载速度
The
preconnectlink relation type is used to indicate an origin that will be used to fetch required resources. Initiating an early connection, which includes the DNS lookup, TCP handshake, and optional TLS negotiation, allows the user agent to mask the high latency costs of establishing a connection.
1 | preconnect: true |
代码块风格
Next8.0版本后支持highlight.js和prism两种渲染引擎,具体的高亮渲染效果可以通过Next Hightlight Theme Preview查看
选择启用哪个引擎在博客根目录/_config.yml中# Writting一节进行配置:
1 | highlight: |
高亮主题在博客根目录/_config_next.yaml中配置:
1 | codeblock: |
返回顶部按钮和阅读进度条
移动端上,默认不显示sidebar
1 | back2top: |
字体设置
Next主题默认的fonts host是https://fonts.googleapis.com,为了使国内访问更加稳定,选择googleapis的国内CDN进行替换
在博客根目录/_config_next.yml中配置如下:
@Sat Jun 18 19:13:28 CST 2022
不再使用谷歌字体
以下配置仅供参考
1 | font: |
可以在Google fonts挑选自己喜欢的字体,将名字填到family字段处即可,注意名字不能写错!
详细配置方法参考官方文档
SEO-生成固定链接
搜索引擎优化
info,百度蜘蛛抓取网页的规则: 对于蜘蛛说网页权重越高、信用度越高抓取越频繁,例如网站的首页和内页。蜘蛛先抓取网站的首页,因为首页权重更高,并且大部分的链接都是指向首页。然后通过首页抓取网站的内页,并不是所有内页蜘蛛都会去抓取。
success,搜索引擎认为对于一般的中小型站点,3层足够承受所有的内容了,所以蜘蛛经常抓取的内容是前三层,而超过三层的内容蜘蛛认为那些内容并不重要,所以不经常爬取。出于这个原因所以permalink后面跟着的最好不要超过2个斜杠。
使用插件hexo-abbrlink生成文章固定链接
1 | npm install hexo-abbrlink --save |
修改博客根目录/_config.yml
1 | # 设置永久链接 |
PS:
记得注释掉之前的permalink设置
记得修改博客根目录/scaffolds中的模板文件,在Front matter中增加`abbrlink:
第三方服务配置
数学公式支持
Next主题支持mathjax和katex两种数学公式渲染引擎,结合实际渲染效果和配置过程,最终决定选用Katex引擎
KaTeX is a faster math rendering engine compared to MathJax 3. And it could survive without JavaScript. But, for now KaTeX supports less features than MathJax. Here is a list of TeX functions supported by KaTeX.
在博客根目录 /_config.next.yml中的math一节进行配置:
1 | math: |
ps:简单来说,copy_tex插件可以使得在复制网页上被katex引擎渲染后的元素(公式)时,剪贴板中保存内容会转化为$符号包围的源表达式
例如:
在网页上复制后,剪贴板保存的内容会是
1 | $x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$ |
启用katex需要卸载原有的渲染器,并安装新的渲染插件:
1 | cd $HOME/blog |
关于用
katex写数学公式的语法,可以参考@李乾文的译文——KaTeX数学公式语法
提升网页浏览体验的插件
pjax
It allows you to completely transform the user experience of standard websites (server-side generated or static ones) to make users feel like they are browsing an app, especially for those with low bandwidth connections.
如果对具体原理感兴趣的话可以访问Github主页进行了解,在博客根目录/_config.next.yml中配置启用:
1 | # Easily enable fast Ajax navigation on your website. |
lazy load
顾名思义,lozad.js可以实现对网页元素的“懒加载”,即浏览到相应元素时才会加载,对于一些体积较大的网页,会极大地提升整体加载速度
Highly performant, light and configurable lazy loader in pure JS with no dependencies for images, iframes and more, using IntersectionObserver API
在博客根目录/_config.next.yml中配置启用:
1 | # Vanilla JavaScript plugin for lazyloading images. |
Fancybox-图片浏览
Next主题支持fancybox插件,开启后允许以新视窗优雅地浏览文章中的图片、视频
Fancybox saves you time and helps to easily create beautiful, modern overlay windows containing images, iframes, videos or any kind of HTML content.
Fancybox可以节省您的时间,并帮助您轻松创建包含图像、iFrame、视频或任何HTML内容的漂亮、现代的覆盖窗口
在博客根目录/_config.next.yml中配置启用:
1 | # FancyBox is a tool that offers a nice and elegant way to add zooming functionality for images. |
Pace-显示加载进度条
在Next 8.7.1更新中,移除了nprogress,添加了pace.js
Pace will automatically monitor your ajax requests, event loop lag, document ready state, and elements on your page to decide the progress. On ajax navigation it will begin again!
在博客根目录/_config.next.yml中配置启用:
1 | pace: |
评论系统
Next支持Disqus、Gitalk、畅言等评论系统(之前较为流行的valine闭源了,Next团队放弃了对该系统的支持),这里选择使用Gitalk
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件
特性
- 使用 GitHub 登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru, de, pl, ko, fa, ja]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
在博客根目录/_config.next.yml中启用:
1 | # Multiple Comment System Support |
配置方法
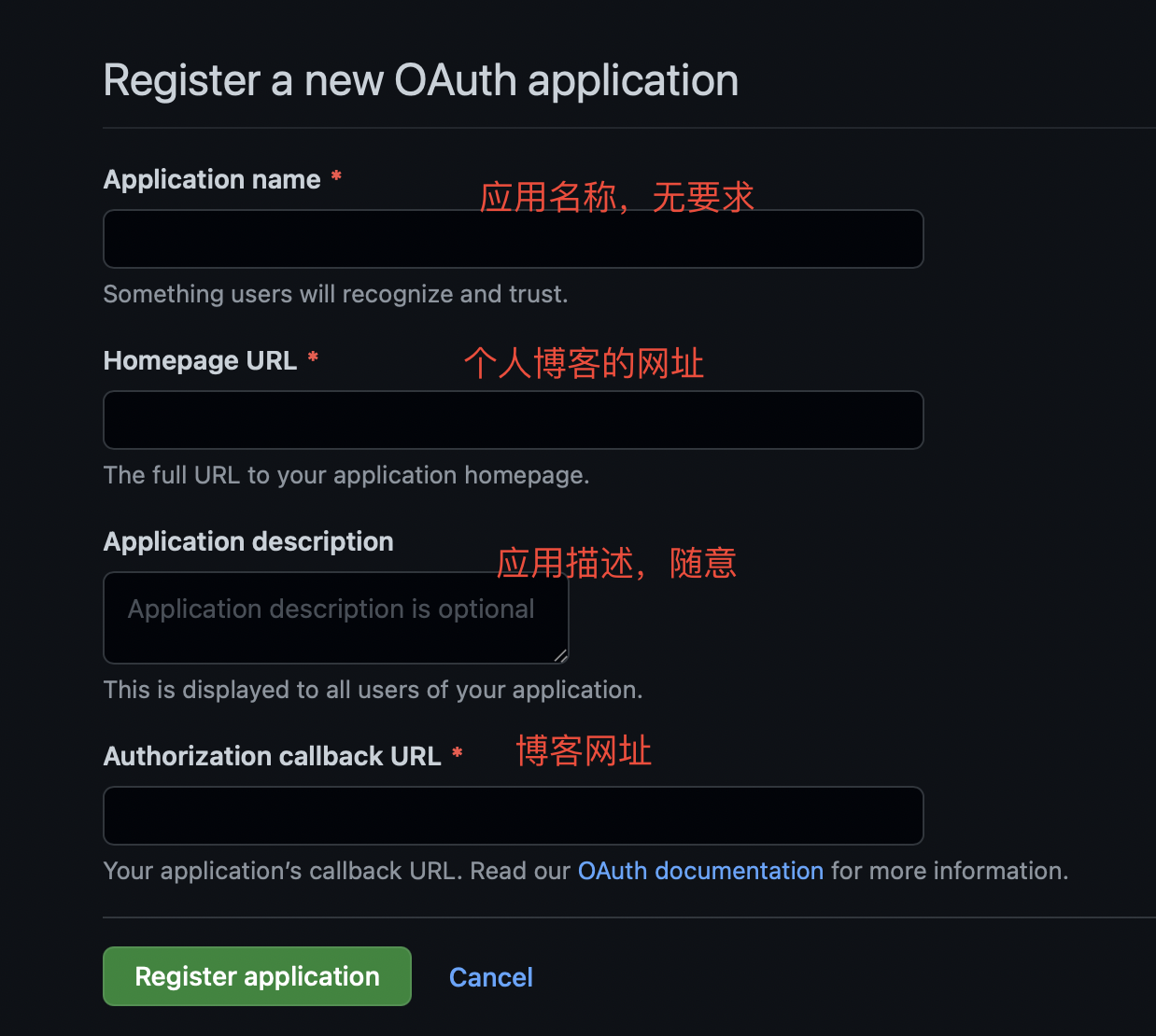
首先点击此链接,在GitHub上注册一个新的OAuth应用
![OAuth应用注册说明]()
注册之后去GitHub上
Settings->Developr Settings->OAuth Apps获取应用的Client ID和Client Secret创建一个仓库来存储Gitalk的评论(Gitalk评论系统是利用了GitHub的issue特性)
在博客根目录
/_config.next.yml中gitalk一节进行配置:
1 | # Gitalk |
博客内搜索服务
这部分采用Next自带的本地搜索服务,本地搜索不需要任何外部第三方服务,可以通过搜索引擎进行额外索引
配置方法
在博客根目录中安装相应插件
1
npm i hexo-generator-searchdb
在Hexo配置文件博客根目录
/_config.yml中添加如下内容:1
2
3
4
5search:
path: search.xml
field: post
content: true
format: html在Next主题配置文件博客根目录
/_config.next.yml中添加如下内容:1
2
3
4
5
6
7
8
9
10
11
12
13# Local Search
# Dependencies: https://github.com/next-theme/hexo-generator-searchdb
local_search:
enable: true
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: 1
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: true # 预加载搜索数据
CDN配置
第三方插件
配置CDN可以使得第三方插件的静态资源加载速度更快,而Next主题在8.0之后版本可以为所有第三方插件统一设置CDN提供商,参见vendors一节:
1 | vendors: |
也可以使用定制的CDN提供商
例如:Baomitu(360)、Staticfile(七牛云)、BootCDN
先将 internal: 或者 plugins: 字段设置为 custom
然后配置 custom_cdn_url:
1 | vendors: |
全部资源
jsdelivr在中国大陆的牌照已经被吊销,请谨慎设置!
此设置的前提是将生成的网站文件夹/public上传到github远程仓库中
目前本博客已经弃用jsdelivr
直接将网站的css、js和images资源全部走CDN,博客根目录/_config.next.yml中配置如下:
1 | # Assets |
将相应位置修改成自己的GitHub用户名即可
jsdelivr官方示例如下:

自定义Next主题样式
Next主题自从Pull Request #868后仅保留 在主题配置文件中指定自定义文件 的方式来进行客制化
在博客根目录/_config.next.yml中修改以下字段:
1 | # Define custom file paths. |
在这些文件中的配置会覆盖掉源文件中的设定,这种方式可以保证在增加自定义的内容时,不会修改主题的源文件
其中,styles.styl主要自定义了博客的样式,variables.styl自定义一些变量的值,例如:文章背景色等
先举几个例子:
- 在博客根目录
/source/_data/styles.styl中主要进行博客风格的配置,例如:
1 | // 自定义分割线的风格 "--- |
以上第一节将markdwom中的分割线风格自定义成了主色为#2f3f5b的间断的横线,如下所示:
第二节定义的是网站的描述文字,即Hexo配置文件博客根目录/_config.yml中# Site一节description:字段后的内容,自定义了该内容的字体颜色为#696969和到上边缘的间距为15px具体效果点击左侧站点概览后进行察看
- 在博客根目录
/source/_data/variables.styl中是自定义的各种变量值,例如:
1 | $content-bg-color = #F0FFFF; |
以上自定义了博客内文章内容的背景色为#F0FFFF,表格奇数行的颜色为#FFFFF0(并不是当前采取方案)
- 目前博客根目录
/source/_data/post-body-end.njk文件的内容为:
1 | <div class="post-block"> |
实现功能为:在文章末尾添加一个结束标志,具体内容需在主题配置文件添加类似如下内容:
1 | passage_end_tag: |
本博客的样式设计基于muzi的博客修改而来
👉 完整的styles.styl,仅供参考
参考链接
📔博文图谱
提及本博文的链接